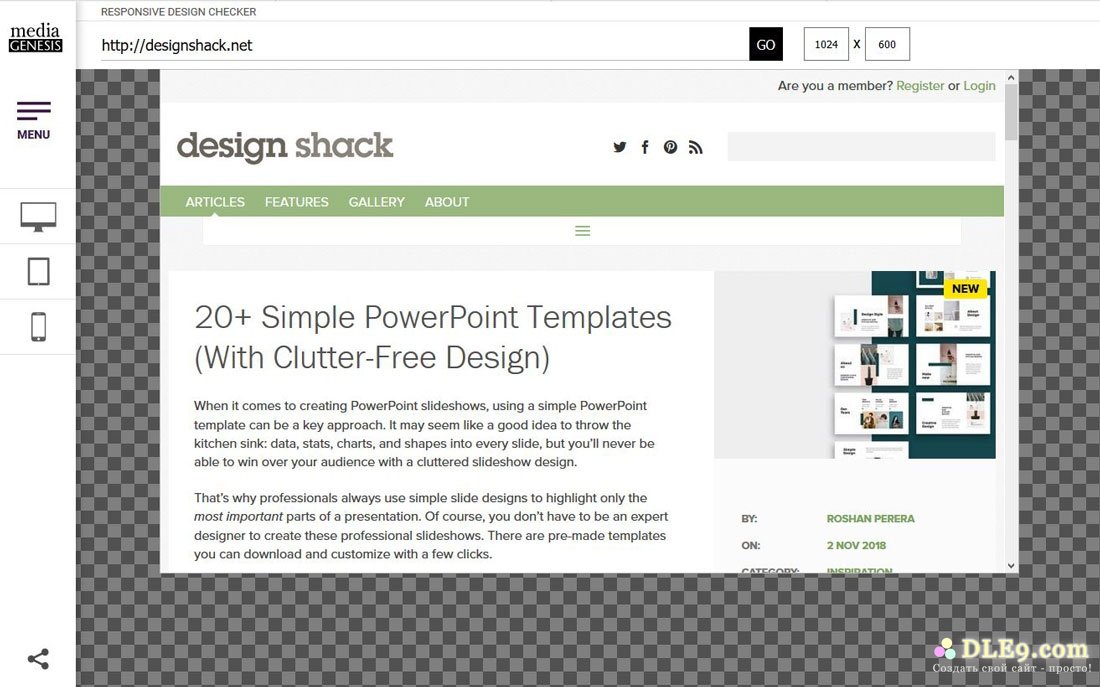
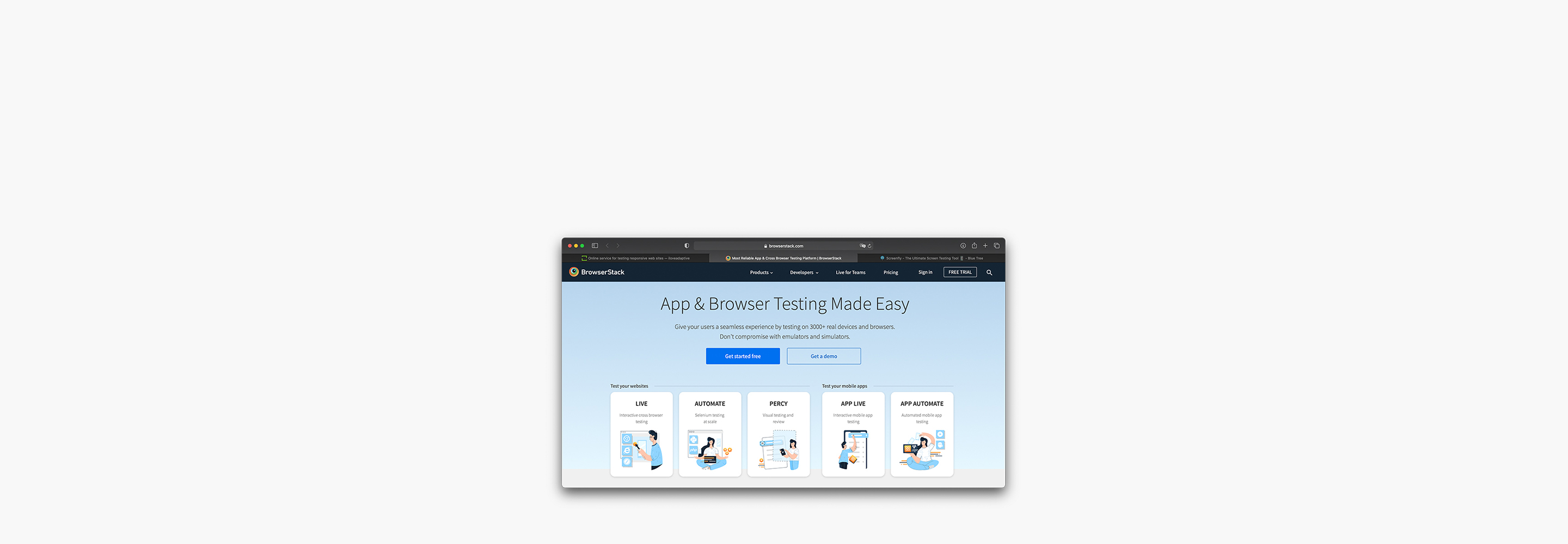
Проверка адаптивного дизайна - 50 инструментов для адаптивного дизайна

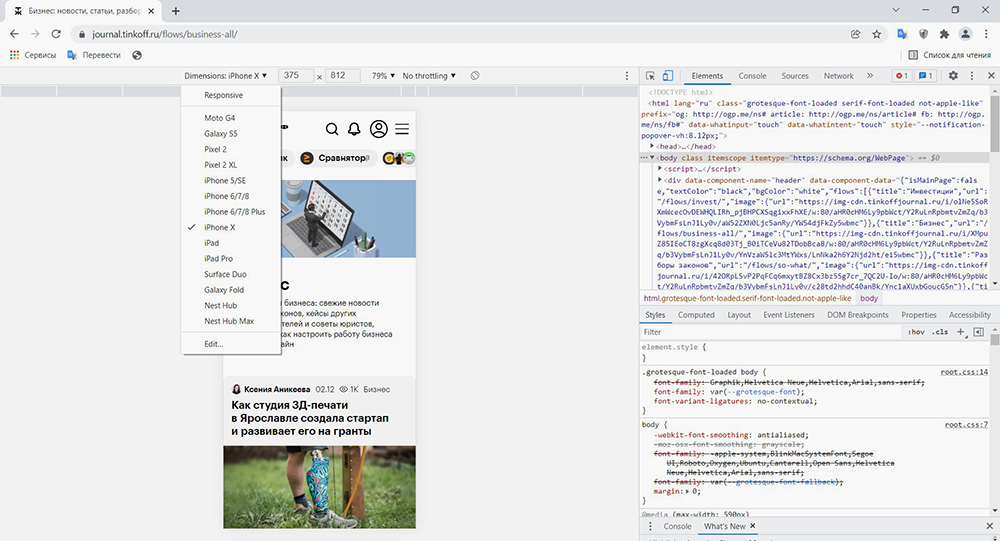
Как проверить, что сайт хорошо смотрится на разных устройствах: 6 способов
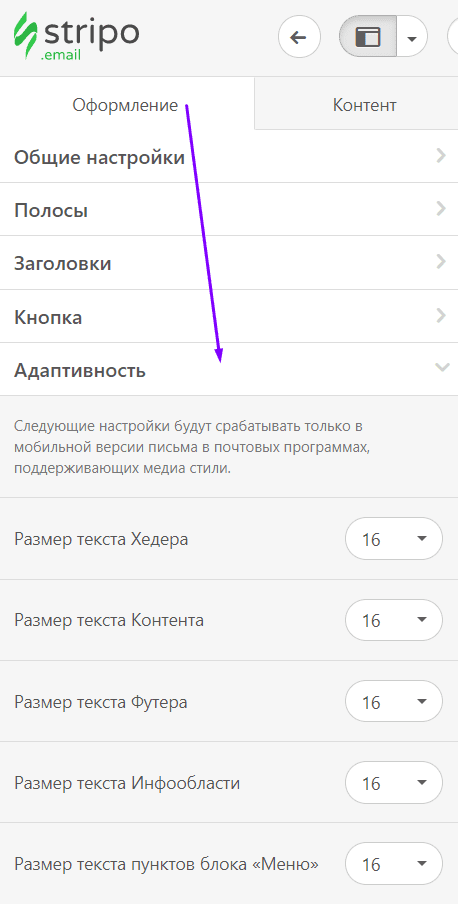
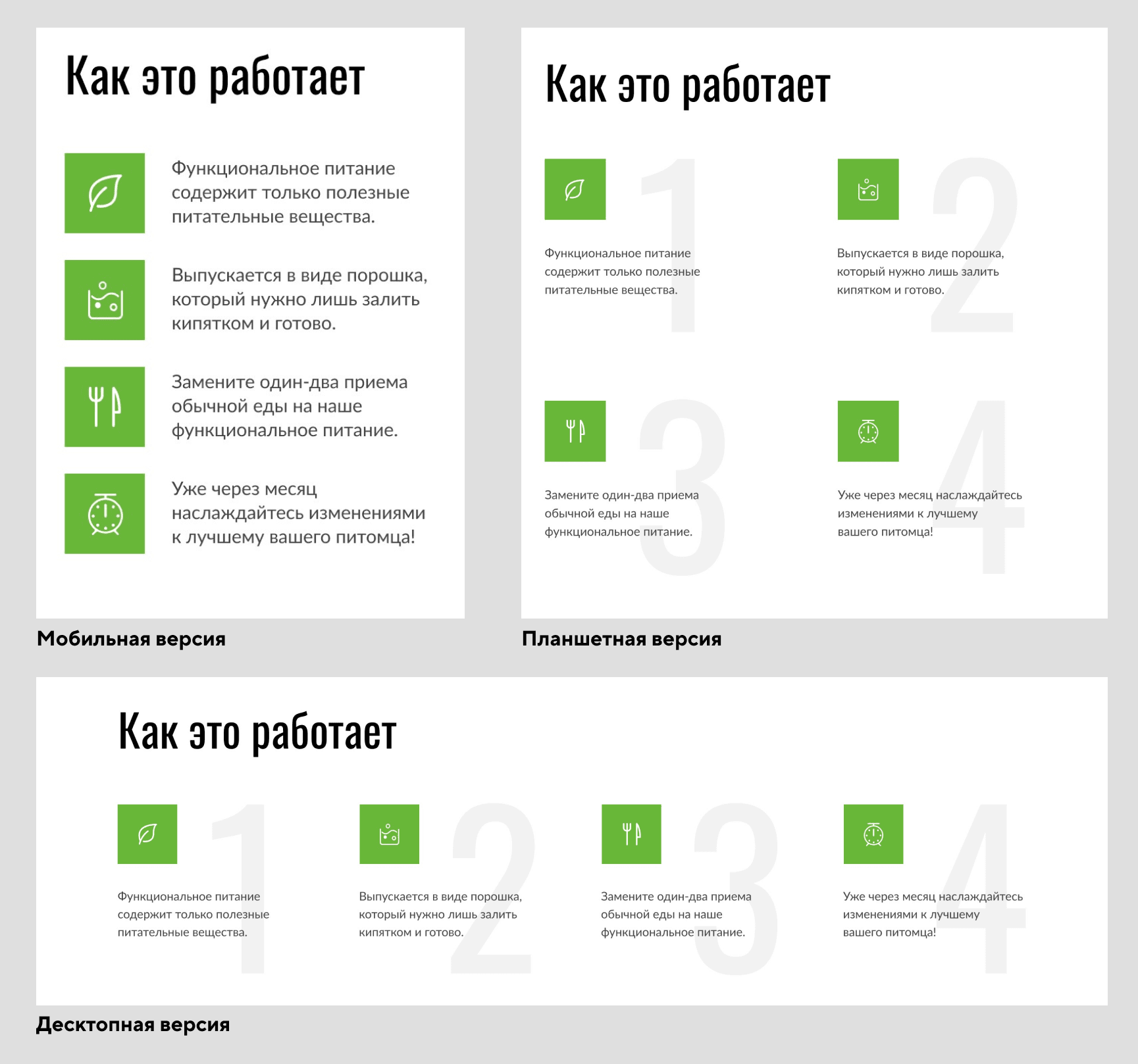
Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении. Как настроить? Обеспечить данную потребность поможет адаптивный дизайн сайта.









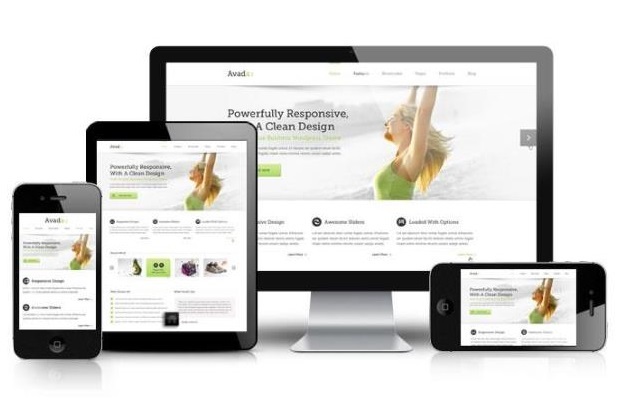
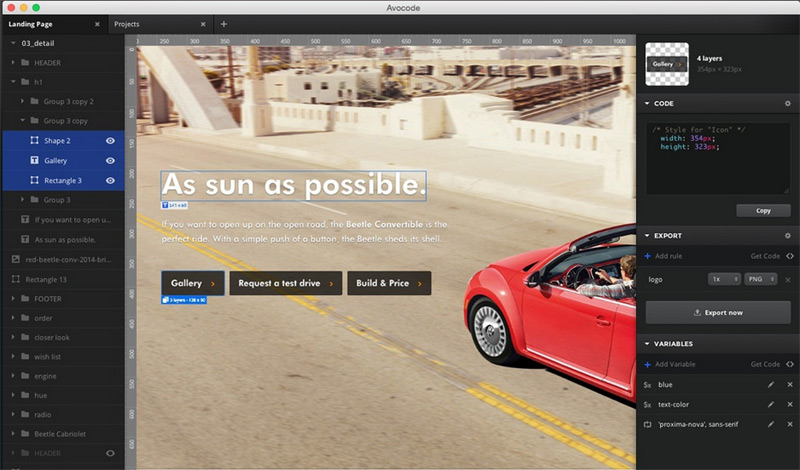
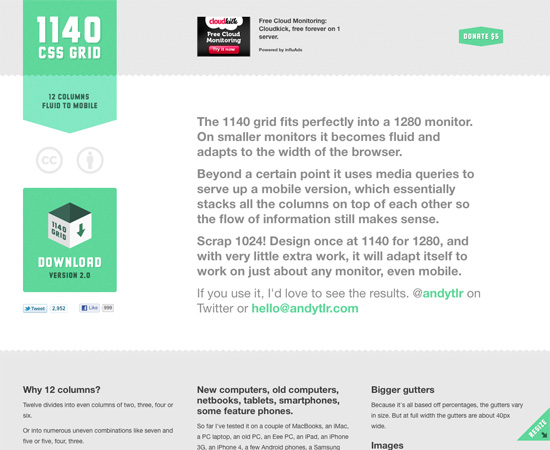
Адаптивный дизайн с каждым днем становится все более популярным. Такие сайты нацелены на широкую аудиторию, поскольку пользователи могут просматривать такие веб-сайты из различных устройств. Сегодня в этой подборке мы будем рассматривать полезные инструменты для создания адаптивных сайтов. Style Tiles.














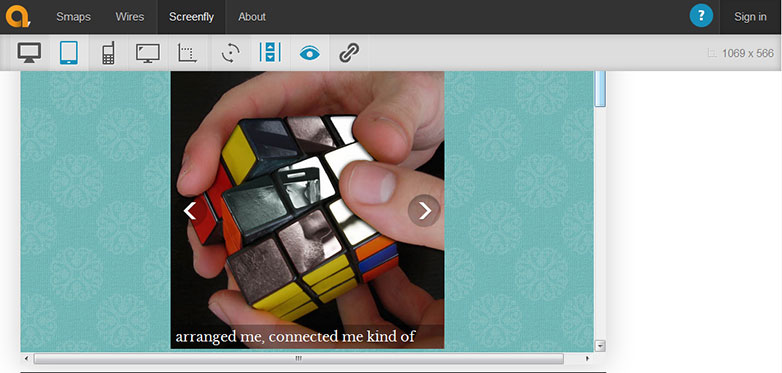
Поиск Настройки. Время на прочтение 4 мин. Автор оригинала: Steve Ralston. Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали.
.png)






Похожие статьи
- Дифференциал блокировка - Самодельные станки, приспособления и инструменты: калейдоскоп идей
- Столярный ящик для инструментов своими руками
- Мастер класс вазы из цемента своими руками - Вазы из цемента своими руками: материалы и инструменты
- Как сделать гравировка своими руками - Гравировка по металлу: инструменты, технологии, как